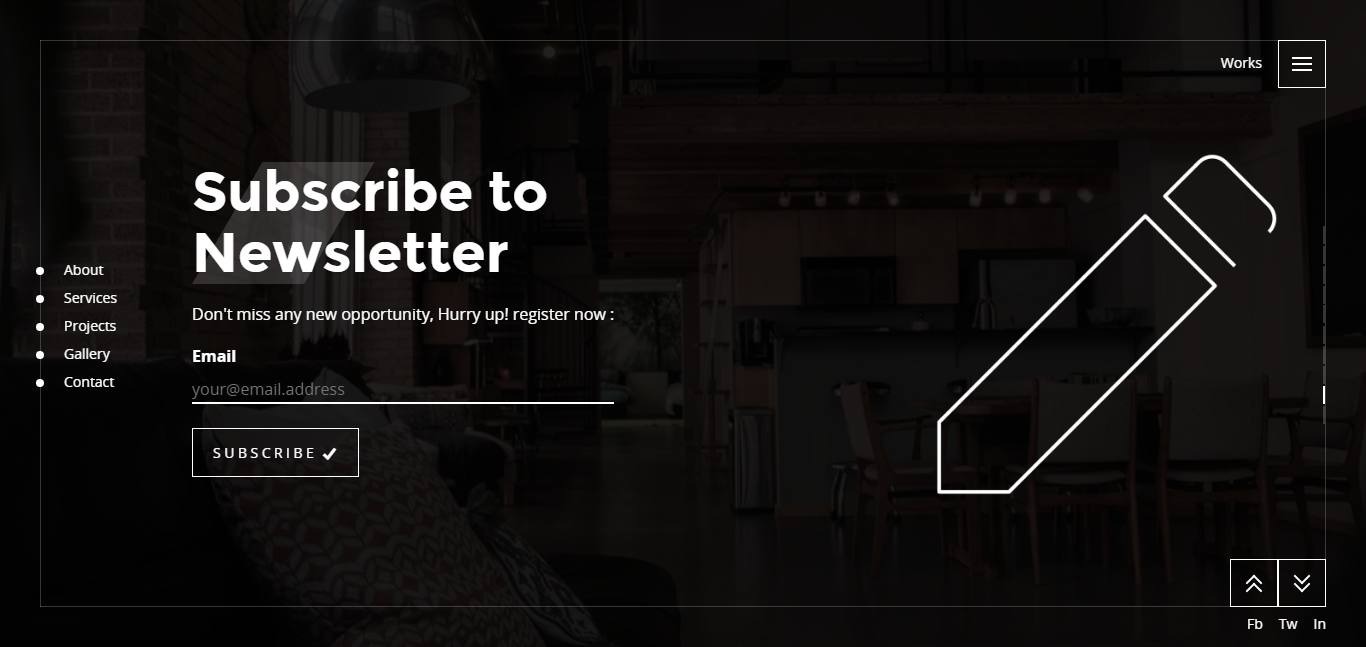
Email subscription - section
This section layout represents the subscription form of index.html file. You can use it as an email registration form or as a login form (need a server side implementation)

CODE
Here is the HTML code to obtain it. Embed it within the main tag with class page-main.
Please, note that you can not use the data-section value twice for a different section within an HTML page, as it will be the id
of the section later.
<!-- Begin of register/login/signin section -->
<div class="section section-register fp-auto-height-responsive " data-section="register">
<!-- Begin of section wrapper -->
<div class="section-wrapper fullwidth fullheight center-lg-v with-margin margin-topbottom">
<!-- content -->
<div class="section-content fullwidth anim">
<div class="row justify-content-between">
<div class="col-12 col-md-8 col-lg-6 center-v">
<div class="f-wrapper">
<!-- Registration form container-->
<form class="send_email_form form-container form-container-transparent form-container-white" method="post" action="ajaxserver/serverfile.php">
<div class="form-desc">
<h2 class="display-4 display-title display-decor anim-2">Subscribe to
<br>Newsletter</h2>
<p class="invite anim-3">Don't miss any new opportunity, Hurry up! register now :</p>
</div>
<div class="form-input anim-4">
<div class="form-group form-success-gone">
<label for="reg-email">Email</label>
<input id="reg-email" name="email" class="form-control-line form-control-white" type="email" required placeholder="your@email.address"
data-validation-type="email" />
</div>
<div class="form-group mb-0">
<div>
<p class="email-ok invisible form-text-feedback form-success-visible">Your email has been registred, thank you.</p>
</div>
<div class="btns-action anim-3">
<button id="submit-email" name="submit_email" class="btn btn-outline btn-primary form-success-gone">
<span class="text">Subscribe</span>
<span class="icon">
<i class="ion ion-checkmark"></i>
</span>
</button>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="d-none d-md-block col-12 col-md-4 col-lg-4">
<!-- content -->
<div class="section-content center-vh anim">
<!-- illustartion -->
<div class="images text-center zoomout-2">
<div class="img-frame img-black frame-small">
<div class="img-1 shadow">
<img class="img" src="img/items/register.png" alt="Image">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end of content -->
</div>
<!-- End of section wrapper -->
<!-- Arrows scroll down/up -->
<footer class="section-footer scrolldown">
<a class="up">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-up"></span>
</span>
</span>
</a>
<a class="down">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-down"></span>
</span>
</span>
</a>
</footer>
</div>
<!-- End of register/login/signin section -->
Registration form
The form tag with class send_email_form handles email registration. Here are the corresponding HTML code :
<!-- Registration form container-->
<form class="send_email_form form-container form-container-transparent form-container-white" method="post" action="ajaxserver/serverfile.php">
<div class="form-desc">
<h2 class="display-4 display-title anim-2">Subscribe</h2>
<p class="invite anim-3">Don't miss any new opportunity, Hurry up! register now :</p>
</div>
<div class="form-input anim-4">
<div class="form-group form-success-gone">
<label for="reg-email">Email</label>
<input id="reg-email" name="email" class="form-control-line form-control-white" type="email" required placeholder="your@email.address"
data-validation-type="email" />
</div>
<div class="form-group mb-0">
<div>
<p class="email-ok invisible form-text-feedback form-success-visible">Your email has been registred, thank you.</p>
</div>
<div class="btns-action anim-3">
<button id="submit-email" name="submit_email" class="btn btn-circicon btn-primary form-success-gone">
<span class="icon">
<i class="ion ion-checkmark"></i>
</span>
<span class="text">Subscribe</span>
</button>
</div>
</div>
</div>
</form>
Tag with class invite represents the default text which asks for a subscription. And tag with class email-ok will be the text which will be shown when the user registration is a success.
Sample server to handles email registration are provided with the template. Note that, they works only if you use a PHP based web server and require that it allows you to send email, and to write files. Check out here to learn more.