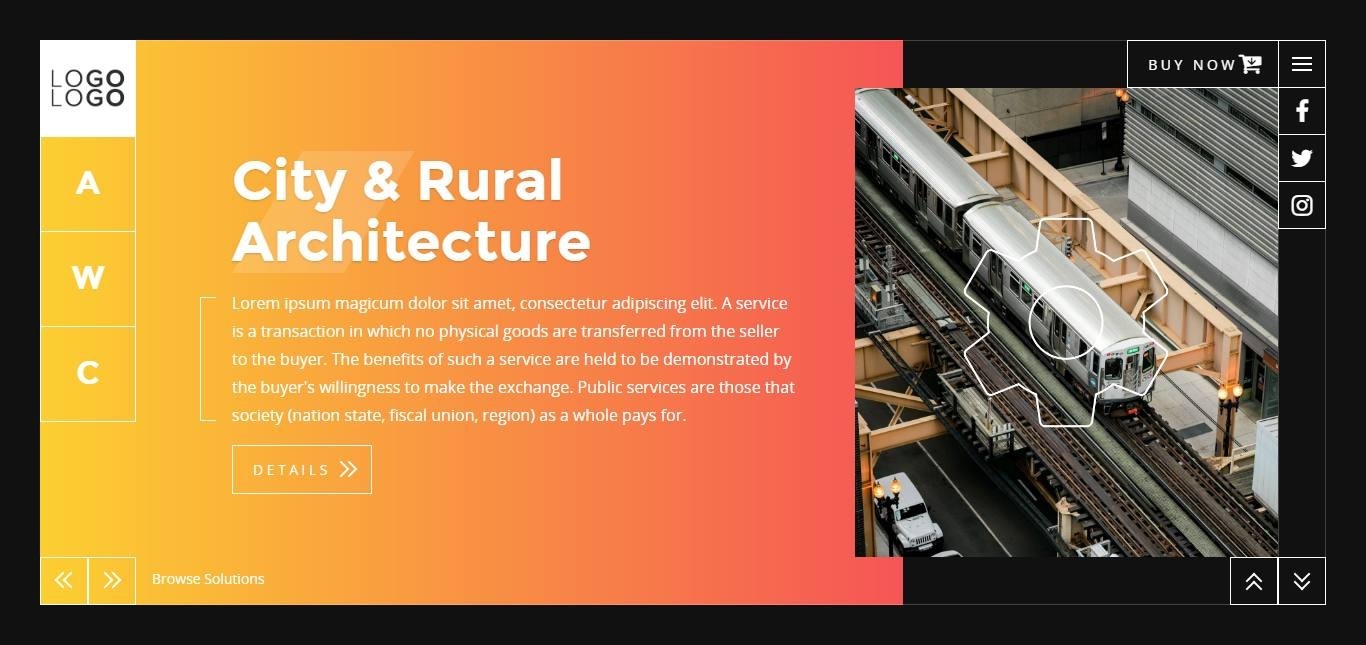
Service section - section
This section layout represents the "service section" of the index.html file. Use it to list your main activities.

CODE
Here is the HTML code to obtain it. Embed it within the main tag with class page-main. Replace texts and buttons by yours.
You can duplicate this section as much as you want. Just note that you can not use the data-section value twice for a different section within an HTML page, as it will be the id
of the section later.
HTML Section - Service
<!-- Begin of services slider section -->
<div class="section section-twoside services-slider anim-slide " data-section="services">
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="legend">
<div class="legend-bg bg-color bg-gradient-orange" data-bgcolor="#E2753A"></div>
<div class="legend-text">
<a href="item.html#project_url">
<h3 class="display-title display-decor anim-1">Mechanic &
<br>Engineering</h3>
<p class="desc-decor anim-2">Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. A service is a transaction in
which no physical goods are transferred from the seller to the buyer. The benefits of such
a service are held to be demonstrated by the buyer's willingness to make the exchange. Public
services are those that society (nation state, fiscal union, region) as a whole pays for.</p>
</a>
<a class="btn btn-outline btn-primary anim-3" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
<div class="illustr">
<div class="img bg-img" data-image-src="img/items/img-sample4-square.jpg">
<img class="service-img" alt="img" src="img/items/settings_white.png">
</div>
</div>
</div>
</div>
</div>
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="legend">
<div class="legend-bg bg-color bg-gradient-green" data-bgcolor="#E2753A"></div>
<div class="legend-text">
<a href="item.html#project_url">
<h3 class="display-title display-decor anim-1">Home Deco &
<br>Design</h3>
<p class="desc-decor anim-2">Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. A service is a transaction in
which no physical goods are transferred from the seller to the buyer. The benefits of such
a service are held to be demonstrated by the buyer's willingness to make the exchange. Public
services are those that society (nation state, fiscal union, region) as a whole pays for.</p>
</a>
<a class="btn btn-outline btn-primary anim-3" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
<div class="illustr">
<div class="img bg-img" data-image-src="img/items/img-sample3-square.jpg">
<img class="service-img" alt="img" src="img/items/bulb.png">
</div>
</div>
</div>
</div>
</div>
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="legend">
<div class="legend-bg bg-color bg-gradient-aqua" data-bgcolor="#E2753A"></div>
<div class="legend-text">
<a href="item.html#project_url">
<h3 class="display-title display-decor anim-1">Plumbing &
<br>Cleaning</h3>
<p class="desc-decor anim-2">Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. A service is a transaction in
which no physical goods are transferred from the seller to the buyer. The benefits of such
a service are held to be demonstrated by the buyer's willingness to make the exchange. Public
services are those that society (nation state, fiscal union, region) as a whole pays for.</p>
</a>
<a class="btn btn-outline btn-primary anim-3" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
<div class="illustr">
<div class="img bg-img" data-image-src="img/items/img-sample2-square.jpg">
<img class="service-img" alt="img" src="img/items/mesure.png">
</div>
</div>
</div>
</div>
</div>
<!-- Slider Navigation -->
<div class="section-slider-footer slider-navigation">
<a class="left">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-left"></span>
</span>
</span>
</a>
<a class="right">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-right"></span>
</span>
</span>
</a>
<div class="text">
<p>Browse Solutions</p>
</div>
</div>
<!-- Arrows scroll down/up -->
<footer class="section-footer scrolldown">
<a class="up">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-up"></span>
</span>
</span>
</a>
<a class="down">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-down"></span>
</span>
</span>
</a>
</footer>
</div>
<!-- End of services slider section -->
To add another slide, dublicate the following div tag :
HTML Slider
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="legend">
<div class="legend-bg bg-color bg-gradient-orange" data-bgcolor="#E2753A"></div>
<div class="legend-text">
<a href="item.html#project_url">
<h3 class="display-title display-decor anim-1">Mechanic &
<br>Engineering</h3>
<p class="desc-decor anim-2">Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. A service is a transaction in which
no physical goods are transferred from the seller to the buyer. The benefits of such a service are
held to be demonstrated by the buyer's willingness to make the exchange. Public services are those
that society (nation state, fiscal union, region) as a whole pays for.</p>
</a>
<a class="btn btn-outline btn-primary anim-3" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
<div class="illustr">
<div class="img bg-img" data-image-src="img/items/img-sample4-square.jpg">
<img class="service-img" alt="img" src="img/items/settings_white.png">
</div>
</div>
</div>
</div>
</div>