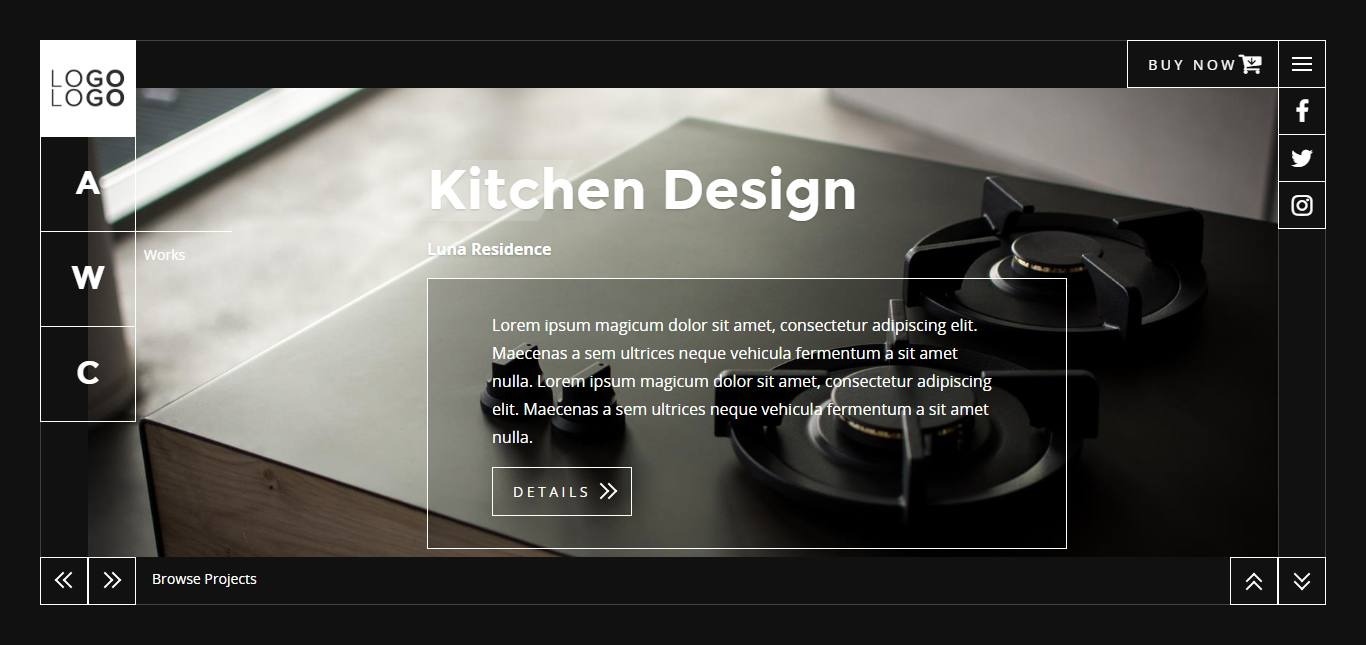
Projects Slider - section
This section layout represents the "projects slider section" of the index.html file. You can use it to showcase your products, your projects or some featured pictures.

CODE
Here is the HTML code to obtain it. Embed it within the main tag with class page-main.
Please, note that you can not use the data-section value twice for a different section within an HTML page, as it will be the id
of the section later.
HTML - Section
<!-- Begin of projects / gallery slider section -->
<div class="section section-twoside projects-slider " data-section="projects">
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="illustr zoomout-1">
<div class="img bg-img" data-image-src="img/items/img-sample1.jpg"></div>
</div>
<div class="legend">
<div class="title anim-1">
<h3 class="display-decor display-title">Kitchen Design</h3>
<h4>Luna Residence</h4>
</div>
<div class="content anim-2">
<p>Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. Maecenas a sem ultrices neque vehicula
fermentum a sit amet nulla. Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit.
Maecenas a sem ultrices neque vehicula fermentum a sit amet nulla.</p>
<a class="btn btn-outline btn-primary" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="illustr zoomout-1">
<div class="img bg-img" data-image-src="img/items/img-sample2.jpg"></div>
</div>
<div class="legend">
<div class="title anim-1">
<h3 class="display-decor display-title">Garden and Deco</h3>
<h4>Palais Bords de Mer</h4>
</div>
<div class="content anim-2">
<p>Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. Maecenas a sem ultrices neque vehicula
fermentum a sit amet nulla. Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit.
Maecenas a sem ultrices neque vehicula fermentum a sit amet nulla.</p>
<a class="btn btn-outline btn-primary" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="illustr zoomout-1">
<div class="img bg-img" data-image-src="img/items/img-sample3.jpg"></div>
</div>
<div class="legend">
<div class="title anim-1">
<h3 class="display-decor display-title">Africa Home Design</h3>
<h4>La Case Ressort</h4>
</div>
<div class="content anim-2">
<p>Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. Maecenas a sem ultrices neque vehicula
fermentum a sit amet nulla. Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit.
Maecenas a sem ultrices neque vehicula fermentum a sit amet nulla.</p>
<a class="btn btn-outline btn-primary" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
</div>
</div>
</div>
<!-- Slider Navigation -->
<div class="section-slider-footer slider-navigation">
<a class="left">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-left"></span>
</span>
</span>
</a>
<a class="right">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-right"></span>
</span>
</span>
</a>
<div class="text">
<p>Browse Projects</p>
</div>
</div>
<!-- Arrows scroll down/up -->
<footer class="section-footer scrolldown">
<a class="up">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-up"></span>
</span>
</span>
</a>
<a class="down">
<span class="btn btn-arrow">
<span class="icon">
<span class="arrow-down"></span>
</span>
</span>
</a>
</footer>
</div>
<!-- End of projects / gallery slider section -->
To add another slide, duplicate the following slide div :
HTML Slide
<div class="slide">
<div class="slide-wrapper">
<div class="item-wrapper anim">
<div class="illustr zoomout-1">
<div class="img bg-img" data-image-src="img/items/img-sample1.jpg"></div>
</div>
<div class="legend">
<div class="title anim-1">
<h3 class="display-decor display-title">Kitchen Design</h3>
<h4>Luna Residence</h4>
</div>
<div class="content anim-2">
<p>Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. Maecenas a sem ultrices neque vehicula fermentum
a sit amet nulla. Lorem ipsum magicum dolor sit amet, consectetur adipiscing elit. Maecenas a sem ultrices
neque vehicula fermentum a sit amet nulla.</p>
<a class="btn btn-outline btn-primary" href="item.html#project_url">
<span class="text">Details</span>
<span class="icon">
<span class="arrow-right"></span>
</span>
</a>
</div>
</div>
</div>
</div>
</div>